
Knock Knock
UX/UI DESIGN INTERNSHIP
Designing a Social Mobile App and Building a UI system
Sesto Labs Data & Product Innovation
NEW YORK, NY

Skills Demonstrated: UX Research, UI, Interaction Design, Logo Design & Branding
Overview
Building a mobile app to re-inspire the idea of socialization post-Covid19. End-to-end; from beginning ideation to a functioning prototype passed off to developers.
MY ROLE: UX/UI Designer
Research, User Flows, Ideation, Wireframes, UI design, Testing,
Prototyping, Visual design, Branding, Marketing
TIMEFRAME
2.5 months
COMPANY
Sesto Labs
New York, NY
TEAM
3 Designers
3 Developers
2 Project Managers
TOOLS
Figma, Adobe Illustrator
Draftbit, Jira, Miro
The essence of why this project matters...
I built and scaled
a mobile app from scratch
I inspired an entire brand
curated its UI and designed its digital assets
I played on many teams
from design to project management to marketing
I expanded the outreach
from an initial narrow target market to a wider user pool
🛠️
🎨
🤝
📈


The
Highlights
I built a complete prototype with a well-thought-out user experience
I created structure in a chaotic environment
I took initiative and was recognized for it
I inspired an entire bran
Feedback from the CEO...


As this internship concluded, I received this message as a testimony from a company executive— which speaks to my work efforts and self-motivated initiative.
Re-establishing a social culture.
Emerging from the COVID-19 pandemic, findings suggested that people are ready to join together once more,
but to the full extent as before?
THE ASK


Motivations & Pain-points


A Social Doorbell? Ding, ding, ding.
Making the community better connected by informing the
where and when
a gathering is taking place.
THE SOLUTION
THE GOAL
Balancing Entertainment and Functionality
Starting out as a way to gamify the traditional mobile check-in functionality, Knock Knock evolved
into a way to modernize and innovate social behavior by bringing it into a mobile platform setting.
The Design Thinking Process
Understand
Define
Ideate
Test
Prototype


42
02 DEFINE
Analyzing the Research Findings
Overall survey findings identified that most people socialize or desire to socialize in small group environments. Findings suggested that:
Research Points to Small Inter-Circle Hangouts




Entertainment is wanted, Security is key


Affinity Mapping Insights



Building the Sitemap


01 EMPATHY
Understanding Social Behavior
Beginning with a User Survey
When considering how we might re-inspire a social lifestyle in the midst of pivotal times, our first step was to send out a mass user survey, which explored how people approach socialization, both pre and post COVID19.
Formulating the Motivating Questions
How might we innovate & re-establish socialization?
Receiving over 40 participants' entries, mostly from people between the ages of 20-30, the challenge became designing a mobile app that would answer these questions:
HOW MIGHT WE re-establish a collective culture in a new and exciting way?
HOW MIGHT WE innovate social planning?
HOW MIGHT WE promote smarter social behavior?
HOW MIGHT WE re-invigorate socialization for the youth generation emerging from COVID19?
Uncovering Motivations & Pain points
Making Sense of it All
Piecing it Together
Translating Research into Design
03 IDEATE
Sketching & Paper Wireframing
IDEA 01
Modernizing the 'knocking' aspect.
Whether you're trying to meet up at a friend's or let someone in, stop having
to rely on outdated methods like a buzzer or a missed call to let each other in!
With one customizable click, know when someone's there in a more gamified
and personal way!
IDEA 02
Know who is at your door, Always.
Get real-time notifications when someone is at your place,
whether you're there or not. Memorialize and follow up if you want,
but most importantly, have peace of mind knowing whom you let in.
IDEA 03
Share when you arrive, share when you go.
Keep track of hangout behaviors– whether it be a bigger party or a small hangout.
View, share, and archive your social events!





Testing the Initial Ideas
Usability Testing the Lo-fidelity Mockups
Evolving upon the early wireframe sketches, a foundational set of digital wireframes were created. Once complete, we conducted a usability study to test navigation and functionality and to receive input on the user's overall experience.
"Even though I close my door at the end of the night, I'd still like to be able to see the information afterward— like who attended, their info, etc." - Jamie, 32
INSIGHT: Users may create multiple doors, and have access to them even once they have been closed.
"I like to have friends over every Friday night before going out. Is there a way to re-open my door?" - Taji, 26
INSIGHT: Users may save previously-visited doors in the event that a friend re-opens it, or set a door to have re-occurring instances.
4/5 participants like the idea of having "fun" & "interactive" gamification
INSIGHT: Potential for customizing the communication process with unique notifications & alerts when someone is arriving at a door.


Flow 01
My Door Profile
A door is a branched connection to the user's profile. Upon creating a door, users will have access to location, an interaction feed, history, and friends.
Flow 02
Creating a Door
Once created, the user will have the ability to personalize and customize it. Also present are subsections of an archive, history, and analytics.
78% of users have concerns about sharing their location
INSIGHT: Doors will also have to have customizable privacy settings.





Flow 03
Find a Friend's Door
Add your friends, share your doors, and get notified when a friend opens up a new door.
Flow 04
Notified when there's a Knock
Innovating and gamifying the interaction process of knocking on a friend's door.



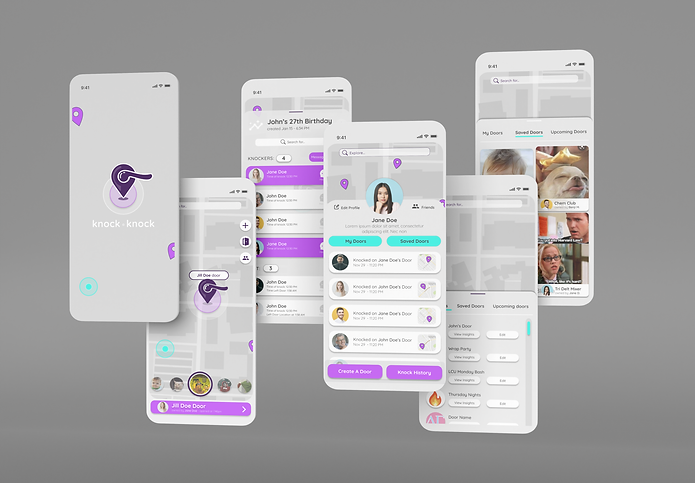
The Hi-fi Mockups
Introducing the look & feel while considering usability and user engagement.
USABILITY FINDINGS
USABILITY FINDINGS
USABILITY FINDINGS
USABILITY FINDINGS
Applying the Findings to the Evolving Design






Utilizing my Graphic Design Background
Creating the Custom Branding & Design System


My Logotype Mockups
My final design resulted from a series of iterations with the goal of
providing users with an identifiable visual metaphor



Applying the Design System Components








Hi-fidelity Designs




04 PROTOTYPE
The User Experience
View the Prototype
Intended Features Post-Beta Launch
-
Be notified when friends want to hangout
-
Know if you’ve missed a knock
-
Share when you’re at an event
-
Customizable Privacy Settings
-
Helpful Social Analytics
-
Personalized "knocks" with custom noises, images, videos
-
Fun & Entertaining visuals
-
Vibrant yet modern design
-
Integrations with other social apps (FB, Instagram, Twitter)
-
Ways to view and interact with event attendees
-
Storage of social events & access to archives


Internship Project
Outcomes & Learnings
MY SKILLS AT PLAY
Lead UX/UI Product Designer
Spearheaded development from beginning sketches & ideation to advanced wireframes and prototypes to developer hand-off
• User Research & Testing
• Ideation and Journey Mapping
• Lo-fi to Hi-fi Evolution
• Communication with Developers & various Team-members
Solo UI Designer
Designed the entirety of the Visual Identity
& Design System
• Logotype, Branding & Style Guide
• Iconography and Developmental Assets
THE TAKEAWAYS
My internship ended before this project went into the final launch stages,
however, I focused on honing the project scope and evolving upon a rough beginning proposal,
lending my unique design skills as well as my contributing my self-motivated, analytical & creative
problem-solving approaches.
